こんにちは。TECH DRIVEの齋藤です。
今回の連載では流行りのDockerを使ってRuby on Railsの開発環境を構築していきます。 この連載記事は「インフラ初級者の方」を対象にしています。
私自身アプリケーションエンジニアでインフラに関してはまだまだということもありますので、 読者の方々の目線に立ちつつも試行錯誤しながら環境作りをしていきます。 なるべく簡単な説明で書いていきたいと思っていますので、一緒に頑張っていきましょう!
連載の章立てはこちら(後々章立ては変更される可能性があります)。
- 第1回 Docker概要、メリットをざっくりと。
- 第2回 DockerfileでRailsの開発環境を作ってみよう(準備編)。
- 第3回 DockerfileでRailsの開発環境を作ってみよう。
- 第4回 Docker-ComposeでRailsの開発環境を作ってみよう。
- 第5回 データやソースコードをVolumeで管理してみよう。
- 第6回 Dockerの使えるコマンド編
Dockerの概要、メリットは何?
Dockerの仕組みはいろんなページに載っていると思うので 「インフラ初級者にとってのDockerのメリット」という視点で書きたいと思います。 使用した感じから、本当にざっくり言うと
「他人の作った『環境』を自分の手元でもお手軽に構築することのできるサービス(仮想化のためのソフトウェア)」です。
他人の作った『環境』を自分の手元でもお手軽に構築するって?
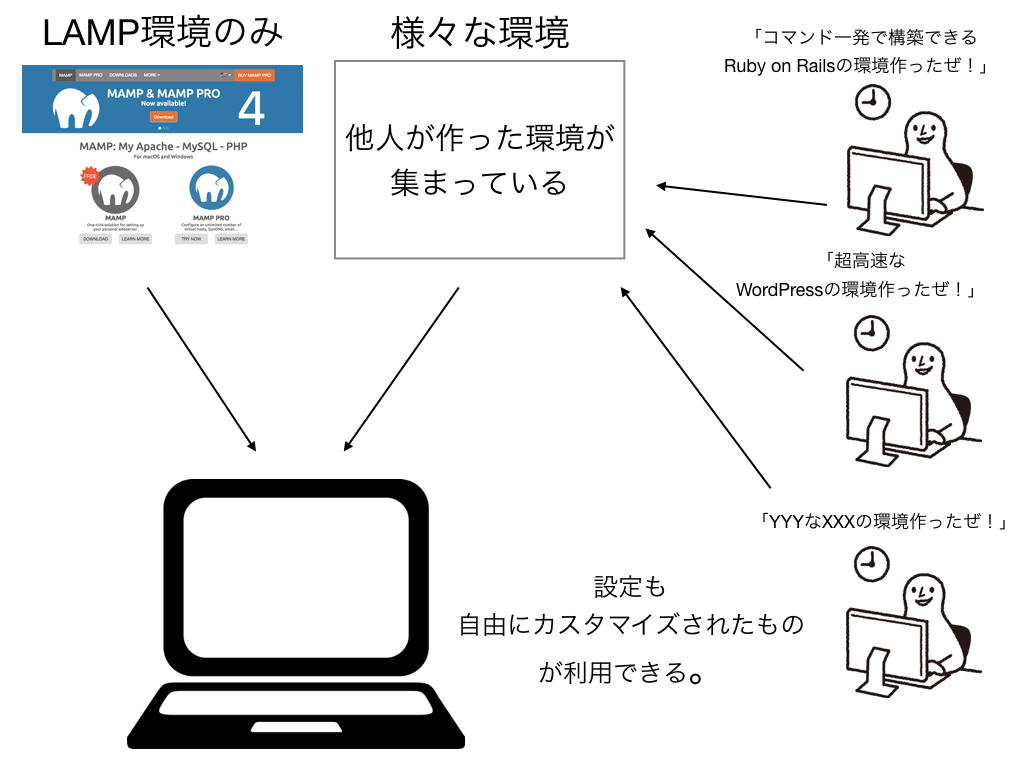
MAMPあるいはXAMPPはご存知ですか? 例えばMAMPは、Mac 上でApache、MySQL、PHPの環境を簡単ダウンロードして使えるサービスです*1。 よくLAMP環境と言われたりしますね*2。 PHPで開発をするときにLAMP環境をいちから構築するのって大変だと思います。
そんなときMAMPを使えばインフラをよく知らなくても簡単にLAMP環境を利用できちゃう、そんな代物なのです。 Dockerを使えば同じように簡単にLAMP環境を利用できてしまいます。
「じゃあMAMPでよくない?」
というのはもっともな疑問ですね。
ただしDockerはMAMPだけではなく、Ruby on Railsの環境や、Wordpressの環境など様々な他人が構築した環境を利用できるのです! 他人が構築した環境ということは、例えば典型的なWordpress環境だけでなく、もしアップロードされていれば「超高速で動く」Wordpress環境だって簡単に利用できてしまうのです。 もちろん、仲間が作った環境も利用できるので開発環境も共有できます。

もう一つの大きな違いは、OSから構築するか、しないかということです。 MAMPはMacOSのようにすでに存在しているOS上にダウンロードして使います。 DockerはOSから丸ごと構築して使います。 つまりは他と同じOSの環境で動かすことができます。 このことにより「開発環境のOS上では動いたのに本番環境の別OS上だと動かない」なんてトラブルとはオサラバです。
仮想化のためのソフトウェアって?
Dockerを使えばPCの中に「コンテナ」と呼ばれる仮想的なマシンが構築できます。 コンテナによってPCの中にもう一つPCが作られるイメージです。 Dockerは他人が作った環境をこのコンテナ単位でダウンロードして使います*3。 このダウンロードの仕組みや他人が作った環境をアップロードする仕組み、その他一連の仮想化のための仕組みをDockerは提供しています。

他人の作った「環境」はどこに集まっているの?
一般的に私たちが利用できるダウンロード元で一番有名なものはDocker社が提供する「Docker Hub 」が考えられます。 なんとすでに30万以上のアプリの環境がアップロードされています。 公式のリポジトリもありますので欲しい環境がないか探してみるのもありですね!
https://hub.docker.com/explore/
ダウンロードの仕方については、これから掲載する第2回、第3回、第4回で紹介させていただく予定です。
自分で環境を構築することはできるの?
もちろんできます。ただインフラ初心者の方にとって完全に自力でやるのはハードルが高いかもしれません。 ですので次回から説明を交えつつ数回に分けて環境の構築の仕方を説明していこうと思っています。 その中で他の仮想化のためのソフトウェア「Virtual Box」との違いも簡単に触れていけたらいいと思ってます。
では次回は、環境構築編として、DockerfileでRailsの開発環境を作ってみよう。に取り掛かろうと思います。