こんにちわ。最近寒くなりましたね。
皆様はいかがお過ごしでしょうか?
本記事は、7歳のクリスマスイブにお母さんとサンタさんがキスをしている現場に遭遇して以来、何かが欠けてしまったTECH DRIVEの小笠原がお送りいたします。
今回はJavaScriptのデバッグ方法についてご紹介します。 ※ Google Chromeの開発者ツールを使用したデバッグ方法
以降はブレークポイントを使用したデバッグ方法の紹介がメインとなります。
↓のような感じでお悩みの方が対象となりますので、ご了承くださいませ。
1. JavaScriptのデバッグ方法がわからない
2. console.log以外のデバッグ方法がわからない
また、サンプルコードに関する前提条件は以下の通りです。
実行環境: Google Chrome
使用ライブラリ: jQuery
JavaScriptのデバッグ
JavaScriptが期待通りに動作しなかった時、皆さんはどこをみるでしょうか?
そうですね。開発者ツールのConsoleですね。
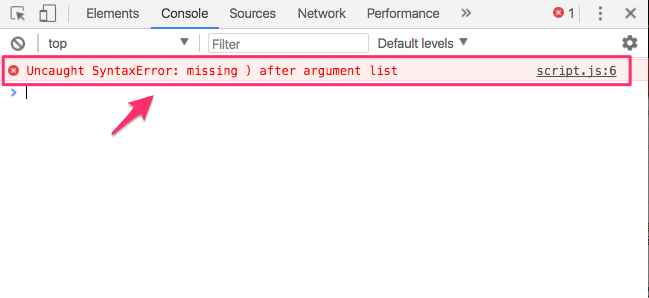
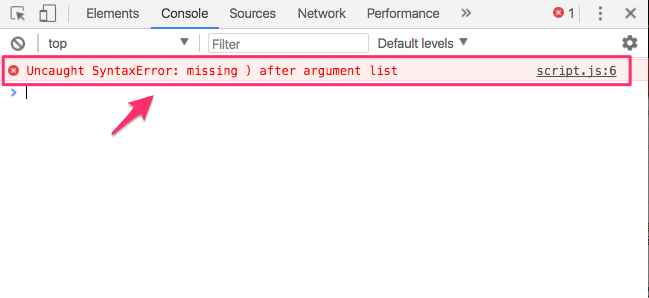
基本的にJavaScriptのコードにバグがあると、以下のようにConsoleにエラーメッセージとその原因となっているファイルの情報が出力されます。

エラーの内容にもよりますが、上記のようなケースは該当箇所の確認やエラーメッセージでの検索等、解決のためのファーストアクションは取りやすいかと思います。
しかし、バグの中にはエラーが発生しないケースも存在します。
どういった場合でしょうか?
実際のコードを見ながら解説していきます。
以下のコードは ボタンをクリックするとテキストが表示される(pタグにテキストが挿入される)という処理になります。
index.html
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>sample</title>
</head>
<body>
<button class="btn">テキストを表示</button>
<p class="text"></p>
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="./script.js"></script>
</body>
</html>
script.js
$(function(){
var $btn = $('.btn'),
$text = $('.txt');
$btn.on('click', function(){
$text.text('ボタンがクリックされたよ');
});
});
上記のコードは期待通りに動きませんが、エラーが発生しません。
ボタンをクリックしても何も起こらない状態です。
このバグを解決しようと思った時にまずは何をするでしょうか?
console.log で怪しい箇所を出力!と思った方、それも一つの解決方法であることは間違いありません。
しかし、もう少しだけ効率良くデバッグを行える方法があります。
ブレークポイントを使用したデバッグ
ブレークポイントというものをご存知でしょうか?
wikipediaを見ると以下のように書いてあります。
ブレークポイント(英: breakpoint)は、ソフトウェア開発のデバッグ作業において実行中のプログラムを意図的に一時停止させる箇所である。
なにやら難しそうですが、 実行中のコードを一時停止させる際に使われるものらしいです。
はて、実行中のコードが停止できると何がうれしいのでしょうか?
それでは、このバグをブレークポイントを使って潰してみたいと思います。
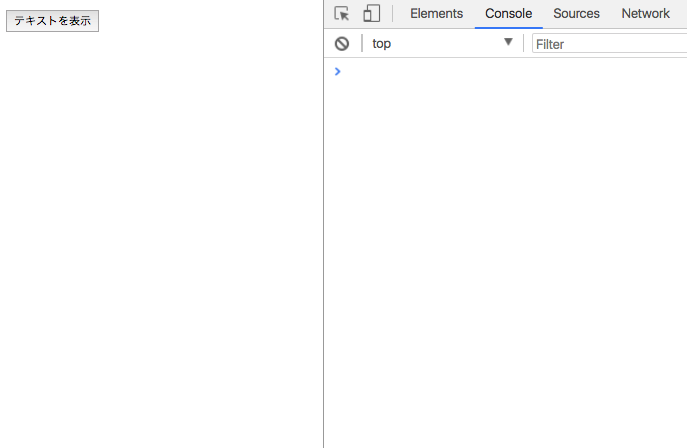
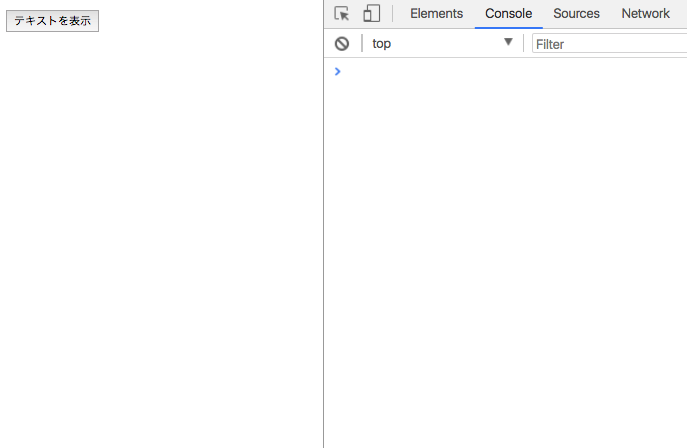
まず問題のページを実際にブラウザで開いてみます。

テキストを表示というボタンをクリックしても何も起こりません。
開発者ツールからConsole(キャプチャ内の右側)を見てもエラーメッセージも表示されていません。
ではこのコードのどこに問題があるのか、調査していきたいと思います。
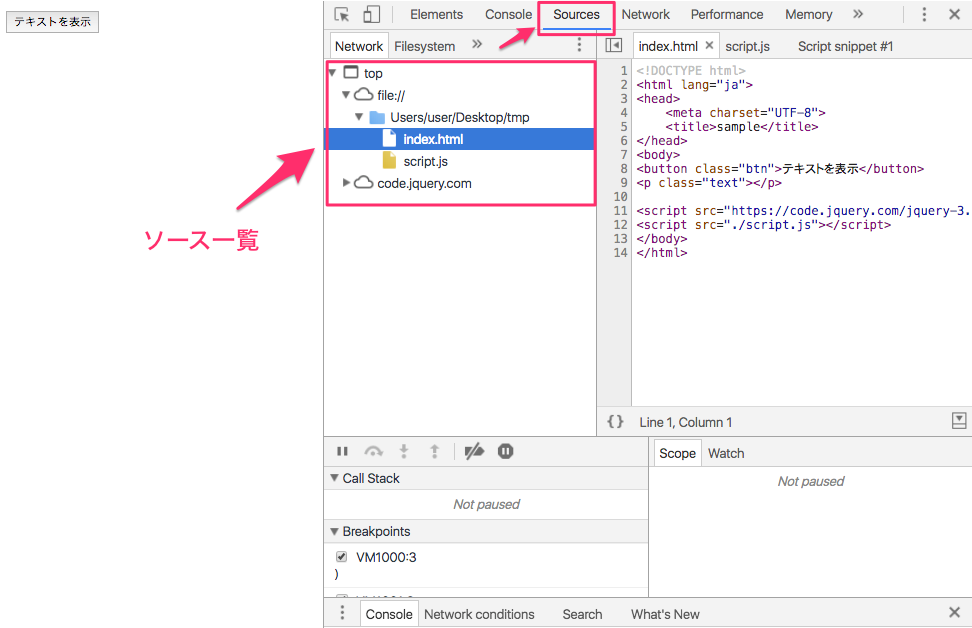
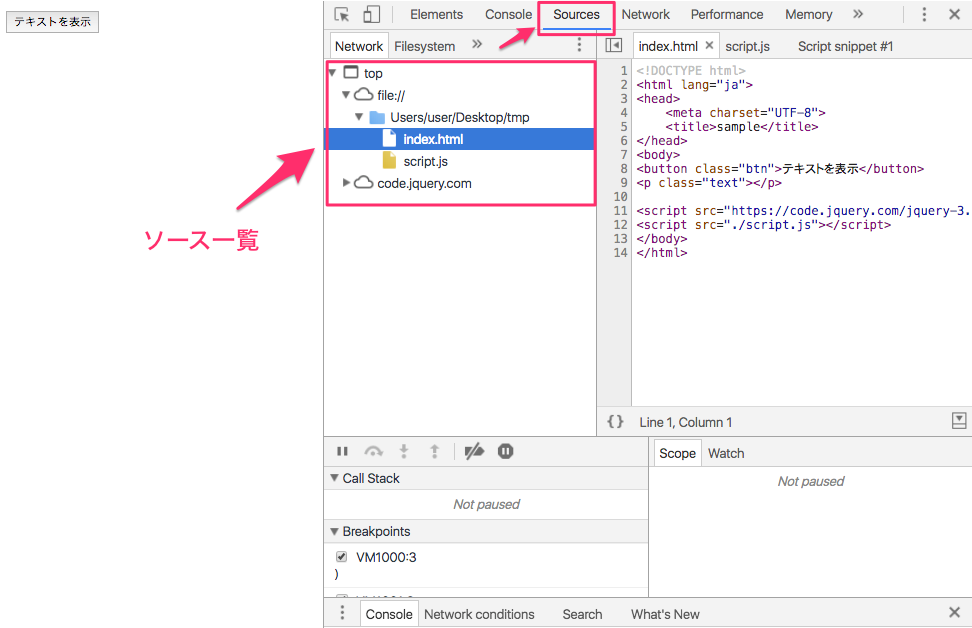
まずはConsoleの並びにあるSourcesというメニューを選択してみましょう。
選択後、以下のように現在表示中のページに関連するソースファイルの一覧が表示されるはずです。

JavaScriptのコードを確認したいので、ソースファイルの一覧からコードが記載されているscript.jsを選択します。
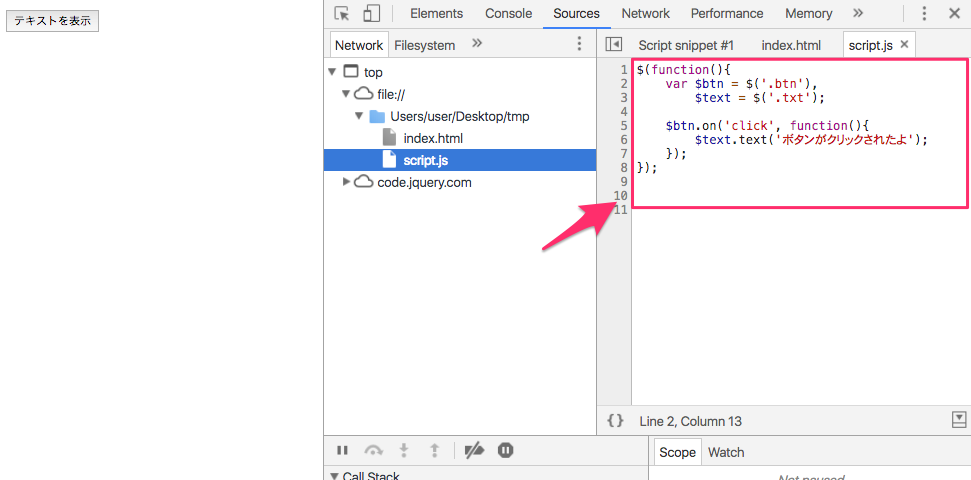
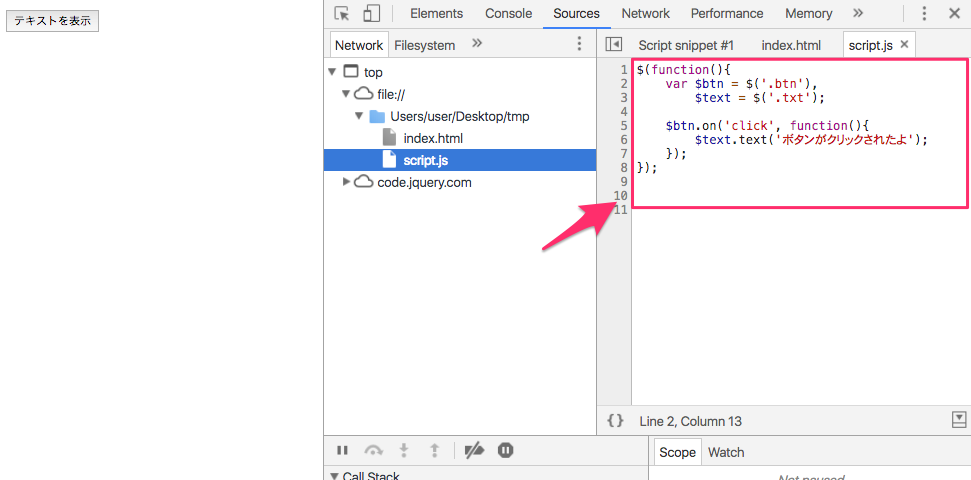
すると、以下のように開発者ツール右側に表示されているソースがscript.jsの内容に変わります。

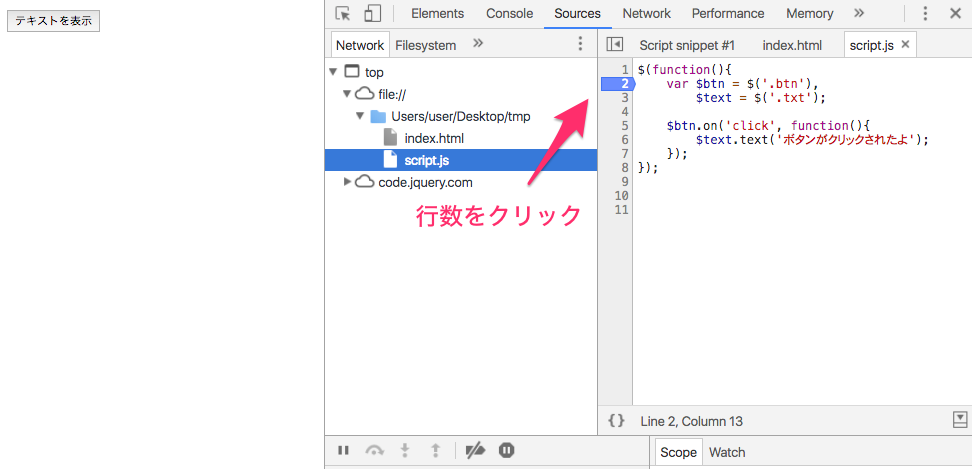
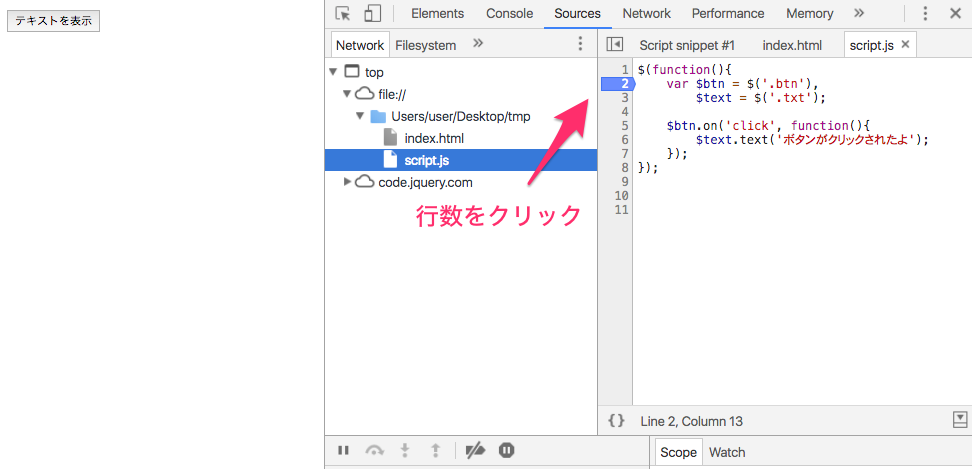
次にこのJavaScriptコードを途中で停止させるためのブレークポイントを入れます。
ブレークポイントの挿入は簡単で、以下のようにコードの行数が記載された箇所をクリックするだけです。
まずは、変数の定義をしている2行目で処理を停止したいと思います。

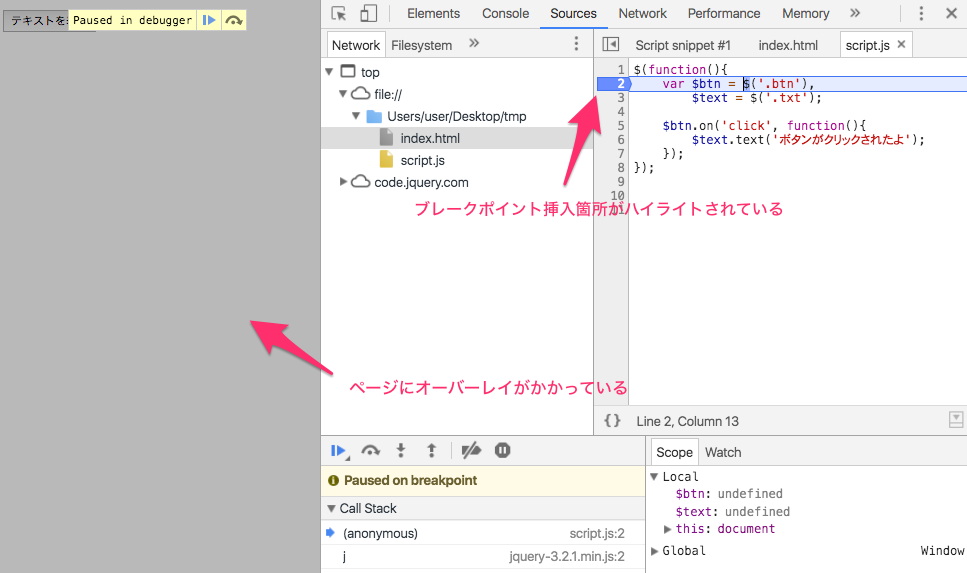
↑のように停止したい行数をクリックしブレークポイントが入ると青くハイライトされるた状態になります。
それでは、この状態で画面をリフレッシュしてみましょう。
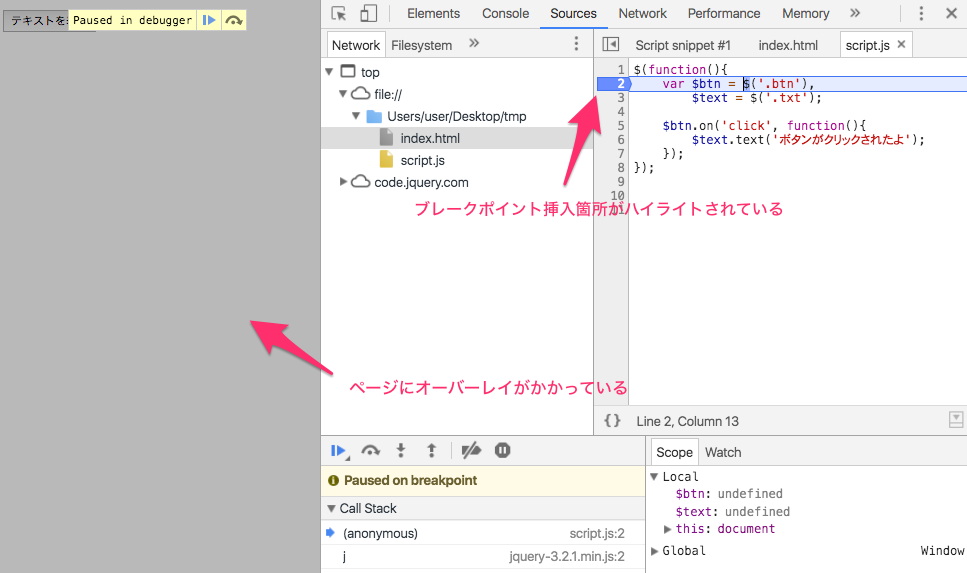
リフレッシュ後に画面が↓のキャプチャと同じ状態になっていれば、ブレークポイントでコードが停止していることになります。

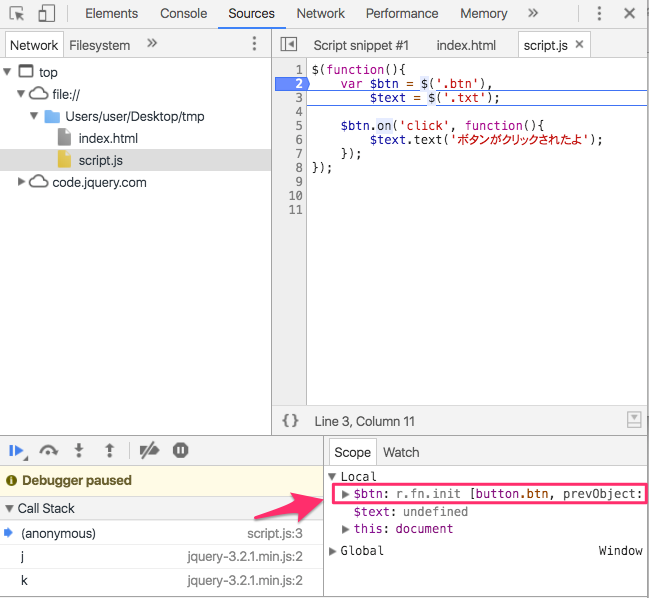
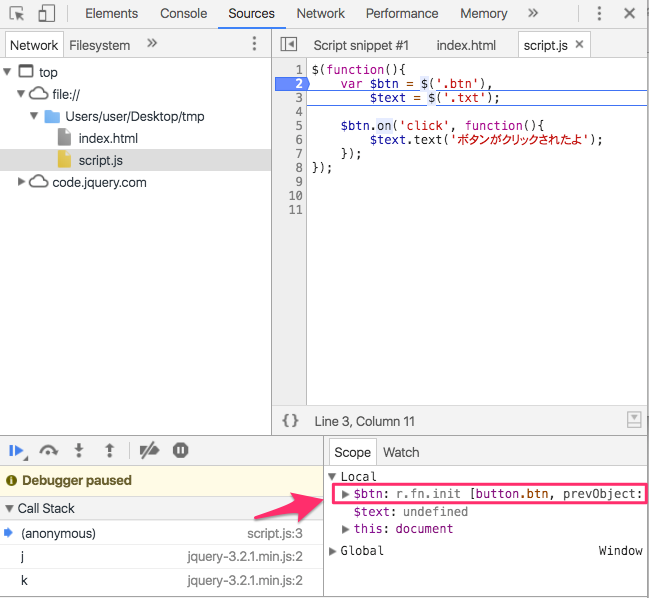
先程script.jsの2行目にブレークポイントを挿入したので、JavaScriptの実行はそこで止まっています。
次に開発者ツール右下のScopeという項目をみてみましょう。
するとLocalと書かれた情報にネストしていくつかの情報が表示されていることがわかります。

このLocalの解説を厳密にすると、それだけで1記事余裕で書けてしまうので、今回は割愛します。
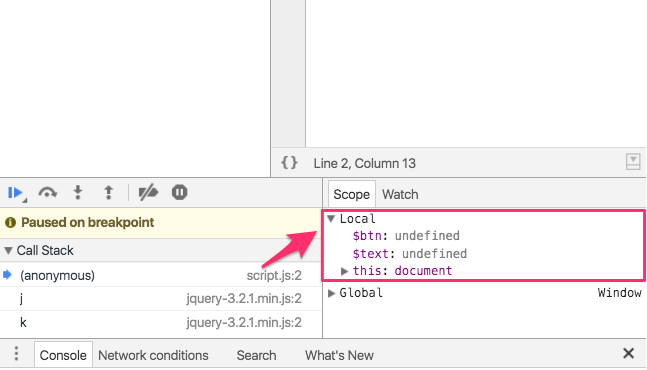
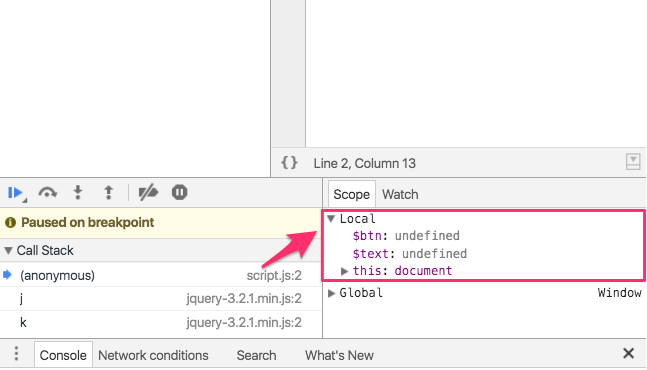
Local中の情報で着目すべきは、script.jsの中で定義した変数の情報になります。
↑のキャプチャ内の枠で囲われた箇所から現在変数に入っている情報を確認することができます。
今は2行目で処理が停止しているので、まだ変数に値は代入されておらず、undefined(変数を宣言した際に入る初期値)が入っていることがわかります。
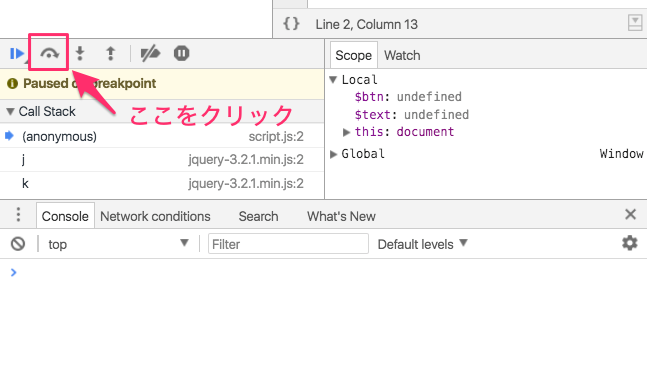
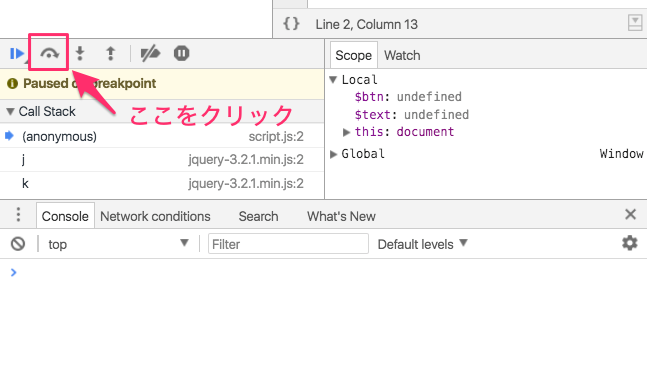
次に開発ツール上でscript.jsの2行目を実行してみましょう。
開発ツール左下のメニューバーにあるアーチ状の矢印をクリックしてください。

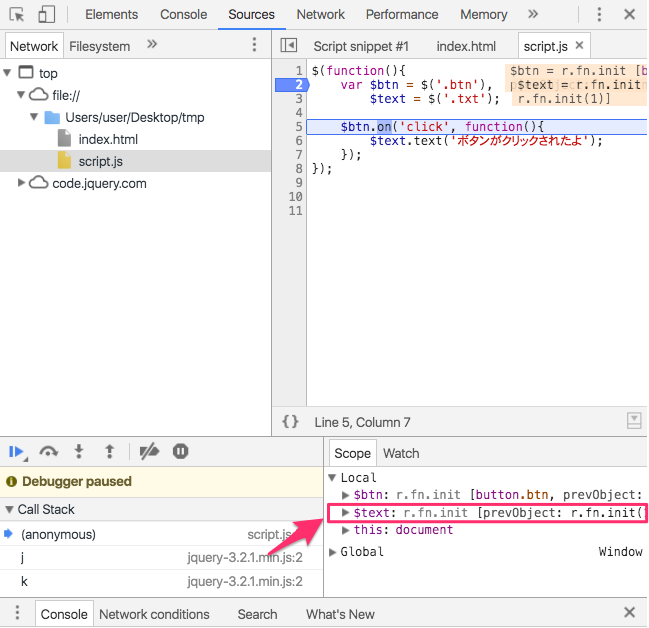
矢印をクリックするとscript.jsの2行目が実行され再び3行目で止まります。
この状態で再度右側のLocalの中を確認してみましょう。
2行目が実行されたことにより、変数$btnに値が入っているのが確認できます。

この容量でデバッグを進めていくと、わざわざconsole.logで出力しなくとも変数の値が確認できるので、デバッグが捗りそうです。
また、このアーチ状の矢印はステップ実行と呼ばれ、クリックするとブレークポイント挿入箇所から1行ずつコードを実行してくれます。
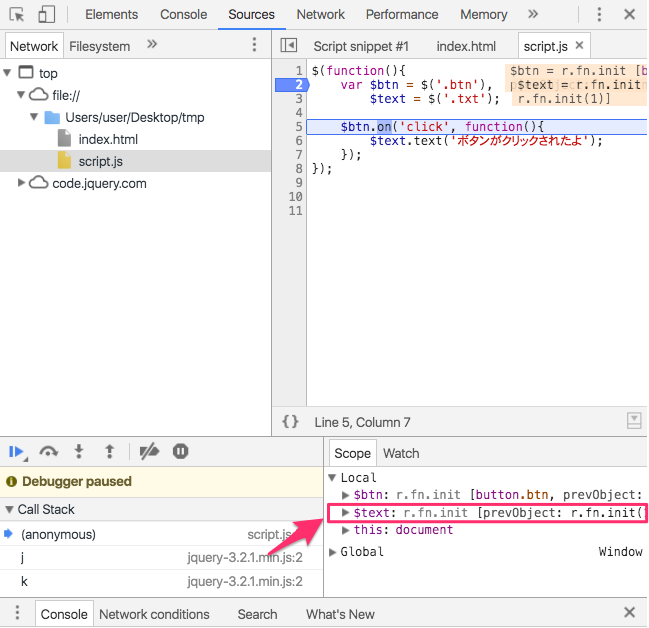
それでは、再度ステップ実行を行いLocalの中を見てみましょう。

次は3行目の処理を実行されました。
再度Localを確認すると、先程までundefinedだった$textの中にも値が入っていることが確認できます。
しかし、$textの中に要素の情報が入っていません。。。
ここが怪しそうですね。
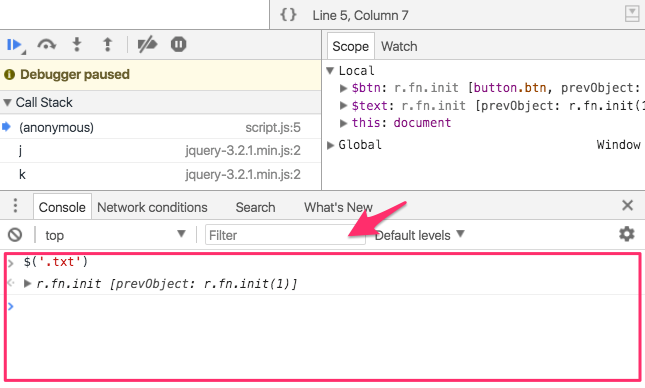
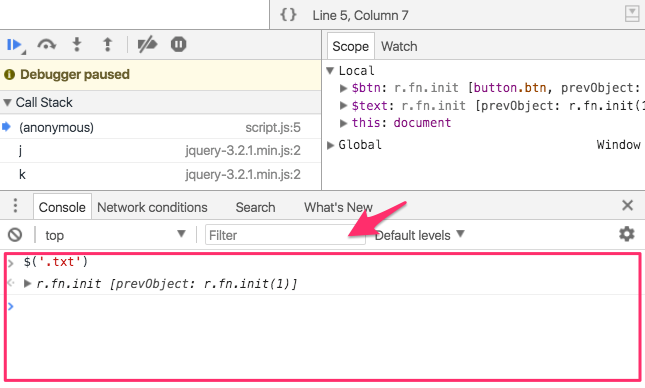
このデバッグ方法の素晴らしいところは、現在の停止した状態でConsoleからJavaScriptが実行できる点です。
それでは、なぜ$textに期待した値が入っていないのか、開発者ツール下部のConsoleから$('.txt')を実行してみましょう。
※ 開発者ツールの下部にConsoleが表示されていない場合はEscキーを押してみてください。

Consoleから$('.txt')を実行するとLocal->$textの結果と同様に要素の情報が取得できていないことがわかります。
もうお気づきとは思いますが、今回はタイポがバグの原因となっていました。
script.jsの3行目で.textとすべきところが.txtとなっていました。
.txtというクラス名を持った要素は存在しないため、要素が取得できていなかったんですね。
それでは、ブレークポイントを解除し、該当箇所を修正した上でもう一度動作を確認してみましょう。
先程ブレークポイントを挿入した際に青くハイライトされた行数の箇所を再度クリックすると解除が行えます。
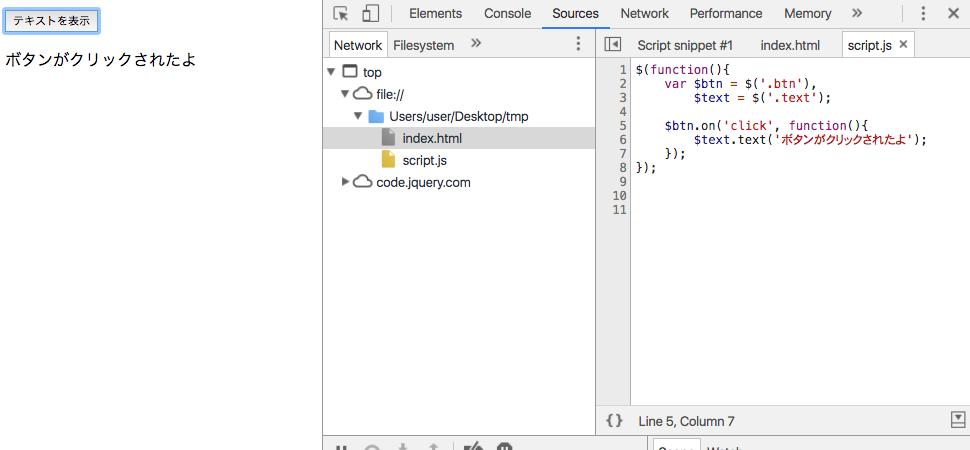
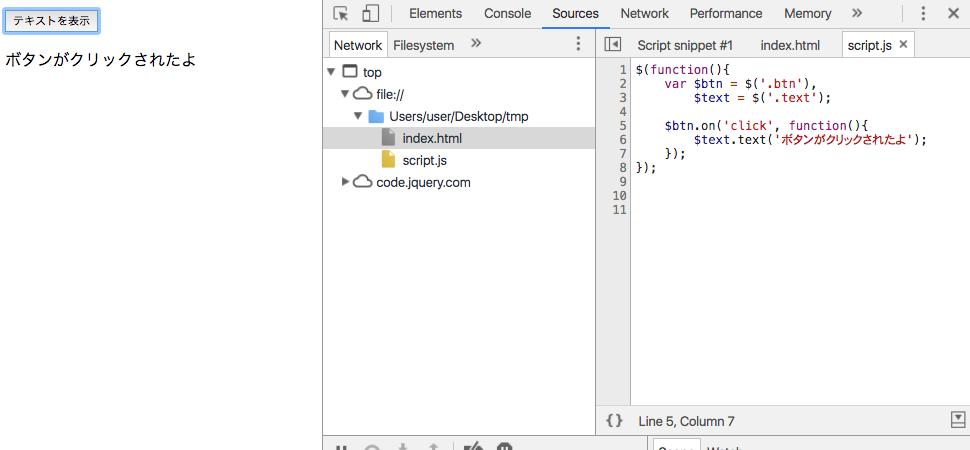
ページのリフレッシュ後、ブラウザ上のボタンをクリックしてみましょう。
以下のように「ボタンがクリックされたよ」というテキストが表示されれば、デバッグ成功です。

まとめ
今回は解説のため、かなり極端なバグを例にデバッグ方法をご紹介しました。
しかし、ブレークポイントを活用することで効率よくデバッグが行えることは、お分かりいただけたかと思います。
また、今回エラーの発生しないバグを例に記事を書きましたが、ブレークポイントを活用すると以下のようなこともできます。
- エラー発生時、その前後で実行されている処理の動作確認
- 複数の変数に代入されている値の確認
この他にもデバック時の様々なシーンで役立ちますので、本記事でブレークポイントを知ったという方は、是非今後も活用してみてください!
PR
TECH DRIVE協賛企業のサークルアラウンド株式会社では、プログラマーの成長を加速させるためのトレーニングを行なっています。フロントエンド/バックエンド問わず各種バリエーションがございますので、ご興味がある方は是非以下のリンクより詳細をご覧ください。
JavaScript Climbing
JavaScriptに特化したトレーニング「JavaScript Climbing」を行なっています。
this、クロージャ、Class等、本格的なフロントエンドの開発に臨むにあたり、必須となるスキル習得を現役のWEBエンジニアが徹底してサポートします。
無料体験期間もございますので、ご興味がある方は是非以下のリンクより詳細をご覧ください。
circlearound.co.jp
個別トレーニング
短期間でぐっと成長したい方は弊社主催の個別トレーニングがおすすめです。
トレーニング内容は、受講者の方の課題/要望をお伺いした上で、フルオーダメイドで作成させていただきます。
詳細は以下のリンクよりご確認ください。(応募者多数の場合には時間を別途ご用意する予定です)。