こんにちは。TECH DRIVEの小笠原です。
自分がよく参加させていただいているもくもく会でフロント開発初心者の方から、jQueryについての質問をいただくことが多く、その中で↓の様な悩みを抱えてる方って多いのでは?と感じたので、フロント開発初心者の方に向けて、この記事を書くことにしました。
- JavaScriptとjQueryの違いが曖昧
- jQueryを独立した開発言語だと思っている(ライブラリと言われてもしっくりこない)
- jQueryを使うと何が嬉しいのかがいまいちわからない
jQueryを使用する上で、ライブラリが包含してくれている処理やメリット/デメリットを意識することは、開発効率にも影響を及ぼします。
この記事が少しても上記の様なお悩みを持っている方のお役に立てればと思います。
jQueryが提供してくれているもの
まずはじめにjQueryとは何者かをおさらいしたいと思います。
jQueryとはざっくり言うとJavaScriptが提供している機能をより扱いやすくしてくれるためのライブラリです。
jQueryを使用することにより、JavaScriptが提供してくれている一部の機能が簡潔に書ける様になります。

ではjQueryはJavaScriptのどの様な処理を扱いやすくしてくれているのでしょうか?
jQueryが提供してくれる機能で頻繁に使用されるものを以下に記載していきたいと思います。
DOM操作
DOM(Document Object Model)とはHTMLやXML文書を取り扱うためのAPIです。 小難しく書きましたが、JavaScriptにおいてDOMとはHTMLで記載された文章を操作するためのインターフェース(仲介役)です。
例えば、以下の様にprofileというidを持ったHTML要素のテキスト情報を取得する場合を考えてみます。
HTML
<p id="profile">僕はエンジニア</p>
JavaScript
// ネイティブのJavaScriptで書いた場合 document.getElementById('profile').innerHTML; // "僕はエンジニア" // jQueryで書いた場合 $('#profile').text(); // "僕はエンジニア"
上記はどちらともDOMを介して、HTMLの要素 id="profile" が持つテキスト情報を取得しています。
しかし、jQueryで書いたコードの方がより簡潔であることが分かるかと思います。
また、この手のDOM操作を行うメソッドをネイティブのJavaScriptで書く場合、古いブラウザ(IE8以下のMS製ブラウザ等)において、挙動がおかしかったり、そもそもHTML要素の取得を行うメソッド名が違っていたりするケースが存在します。
※ class名から要素を取得するgetElementByClassはIE8以下のブラウザでは実装されていなかったりします。
jQueryでは、この様な複数のブラウザ間における差異も吸収(クロスブラウザ対応)してくれるメリットもあります。
イベント処理
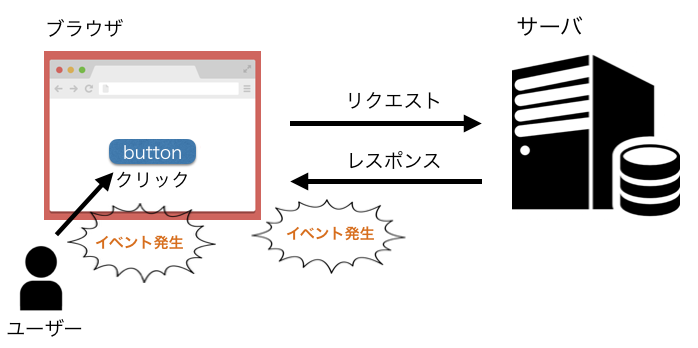
イベント処理とはブラウザ上で何かイベントが発生したタイミングで実行される処理を指します。

例えば、Webページ読み込み時に発生するイベントで何かしらの処理を実行したい場合(※)のコードをJS/jQueryそれぞれで書くと以下の様になります。 ※ DOM構築完了時に処理を実行する場合
// ネイティブのJavaScriptで書いた場合 document.addEventListener('DOMContentLoaded', function() { 実行したい処理 }); // jQueryで書いた場合 $(function(){ 実行したい処理 });
やはり、jQueryのコードの方が簡潔です。
またjQueryを使用する際、よく上記の様なコードを見ることはありませんか?
このコードの正体は、DOM構築が完了したら処理を実行してねという命令文だったんですね。
また、JavaScriptを書いているとブラウザ上で何かしらのユーザーイベントが発生したタイミングで処理を実行したいケースがあります。
例えば、サイト上のボタンがクリックされたら何か処理を実行した場合等です。
下記にWebサイト上のボタンクリック時にイベント処理を行うためのコード(※)を書いてみます。
※ 下記のコードは、JS/jQueryでユーザーイベント処理を設定する場合の一例です
HTML
<button id="event_btn">イベントボタン</button>
JavaScript
// ネイティブのJavaScriptで書いた場合 var btn = document.getElementById('event_btn'); // ボタン要素の取得 btn.addEventListener('click', function(){ // イベント処理登録 実行したい処理 }); // jQueryで書いた場合 var btn = $('#event_btn'); // ボタン要素の取得 btn.on('click', function(){ // イベント処理登録 実行したい処理 });
やはりjQueryを介して書かれたコードの方が簡潔に見えます。
先ほどの「DOM操作」の項でも記載しましたが、ここでもjQueryはクロスブラウザ対応をしてくれています。
ネイティブのJavaScriptの場合、IE8以下ではaddEventListenerが存在していないので、代わりにattachEventメソッドを使用し同等の処理をおこないます。
いかがでしょうか?ここまで読んだいただくとjQueryが何者でどの様なメリットを提供してくれているかが少し見えてきたのではないでしょうか。
また、既にご存知の方もいるかと思いますが、どのコードにもjQueryを使用する際に必ず$マークが存在しています。
実はこの$こそがjQueryの正体であり、jQueryの機能は全てこの$を通して提供されます。
jQueryのデメリット
ここまでjQueryのメリットばかりを記載してきましたが、デメリットについても少し紹介をさせていただきます。
1. 読み込みを行うファイルが増える
jQueryの機能を使用するためには、jQueryファイルを読み込む必要があります。読み込むファイルが増えるということはサーバとの通信が増えるということになり、その分Webページを表示するスピードは遅延します。
※ jQueryの読み込みだけでは、ユーザーに影響を及ぼす程の遅延は発生しませんが、HTML上から読み込むファイルが増えれば、それだけサーバとの通信が増えるということは意識しておくといいかもしれません。
2. 処理が遅くなる場合がある
上記で挙げたクロスブラウザ対応等をしてくれているため、jQuery内部では複雑なJavaScript処理が行われています。書き方や処理内容によってユーザーの体感速度を落としてしまう場合もあります。 for文等の繰り返し処理の中で、不要にjQueryメソッドを使用してしまっているケースなどが例として挙げられますが、この部分はコードが合ったほうがわかりやすいかと思いますので、そちらに関しては別途記事を書こうと思っています。
まとめ
昨今は、フロント環境の変化に伴い脱jQueryの傾向も強まってきています。
上記であげたデメリット以外でも最近のJSフレームワークとの相性問題やモダンブラウザにおいてクロスブラウザ対応をあまり気にする必要がなくなってきたということもあり、jQueryの導入に推敲が必要な時代になってきています。
しかし、僕個人の感想としては、やはりjQueryが提供してくれているインターフェースは素晴らしいもので、もうしばらくはjQueryをお世話になることが多い様に感じているため、この記事を書かせていただきました。
この記事が少してもフロント開発初心者の方のお役に立てたのなら幸いです。
PR
TECH DRIVE協賛企業のサークルアラウンド株式会社では、プログラマーの成長を加速させるためのトレーニングを行なっています。フロントサイドからバックエンドまで各種バリエーションがございますので、ご興味がある方は是非以下のリンクより詳細をご覧ください。
JavaScript Climbing
JavaScriptに特化したトレーニング「JavaScript Climbing」を行なっています。
this、クロージャ、Class等、中〜大規模のフロントエンドの開発に臨にあたり、必須となるスキル習得を現役のWEBエンジニアが徹底してサポートします。
2週間の無料体験期間がございますので、ご興味がある方は是非以下のリンクより詳細をご覧ください。
個別トレーニング
短期間でぐっと成長したい方は弊社主催の個別トレーニングがおすすめです。 トレーニング内容は、受講者の方の課題/要望をお伺いした上で、フルオーダメイドで作成させていただきます。 詳細は以下のリンクよりご確認ください。(応募者多数の場合には時間を別途ご用意する予定です)。
チーム開発トレーニング
既にある程度コーディングが可能なのでチーム開発を経験してみたいという方にはチーム開発トレーニングがおすすめです。 GitHub Flowを使用し、実践の開発フローを体験していただきながらスキルアップ可能なトレーニングとなっています。

